Written by massi
Ecco il codice per creare un tooltip in Apache Wicket senza l'uso di Javascript.
final WebMarkupContainer jexlHelp =
JexlHelpUtil.getJexlHelpWebContainer("jexlHelp");
this.add(jexlHelp);
final AjaxLink questionMarkJexlHelp =
JexlHelpUtil.getAjaxLink(jexlHelp, "questionMarkJexlHelp");
this.add(questionMarkJexlHelp);
Dove questa è la classe per la generazione dei due componenti:
package org.apache.syncope.console.commons;
import org.apache.wicket.ajax.AjaxRequestTarget;
import org.apache.wicket.ajax.markup.html.AjaxLink;
import org.apache.wicket.markup.html.WebMarkupContainer;
import org.apache.wicket.markup.html.link.ExternalLink;
public class JexlHelpUtil {
private static final String JEXL_SYNTAX_URL = "http://commons.apache.org/jexl/reference/syntax.html";
public static WebMarkupContainer getJexlHelpWebContainer(final String wicketId) {
final WebMarkupContainer jexlHelp = new WebMarkupContainer(wicketId);
jexlHelp.setVisible(false);
jexlHelp.setOutputMarkupPlaceholderTag(true);
jexlHelp.setOutputMarkupId(true);
jexlHelp.add(new ExternalLink("jexlLink", JEXL_SYNTAX_URL));
return jexlHelp;
}
public static AjaxLink getAjaxLink(final WebMarkupContainer wmc, final String wicketId) {
AjaxLink questionMarkJexlHelp = new AjaxLink(wicketId) {
boolean toogle = false;
private static final long serialVersionUID = -7978723352517770644L;
@Override
public void onClick(AjaxRequestTarget target) {
toogle = !toogle;
wmc.setVisible(toogle);
target.add(wmc);
}
};
return questionMarkJexlHelp;
}
}
L'html della pagina in questione:
<div class="help">
<a wicket:id="questionMarkJexlHelp" href="#" alt="Click to help" title="Click to help"><img src="img/help.png"/blog/></a>
<div wicket:id="jexlHelp" class="tooltip">
<wicket:message key="jexl_info"/blog/>
<ul>
<li><wicket:message key="jexl_ex1"/blog/></li>
<li><wicket:message key="jexl_ex2"/blog/></li>
</ul>
<a href="#" wicket:id="jexlLink" target="_blank"><wicket:message key="jexl_syntax_url"/blog/></a>
</div>
</div>
Il suo CSS:
.tooltip{
position: absolute;
left: -72px;
top: 23px;
z-index: 1000000;
line-height: normal;
_padding-top: 0em;
width: 19em;
border: 1px solid black;
background-color: whitesmoke;
opacity: 0.9;
color: black;
padding: 3px;
font-size: 11px;
}
.help {
position: relative;
float: right;
top: 3px;
left: -15px;
}
.help a {
color: #463;
text-decoration: none;
}
.help a:hover {
color: blue;
text-decoration: none;
}
Le properties per i messaggi:
jexl_info=This field expects a JEXL expression, for example:
jexl_ex1=surname + ',' + firstname
jexl_ex2='new.' + surname
jexl_syntax_url=Full JEXL reference
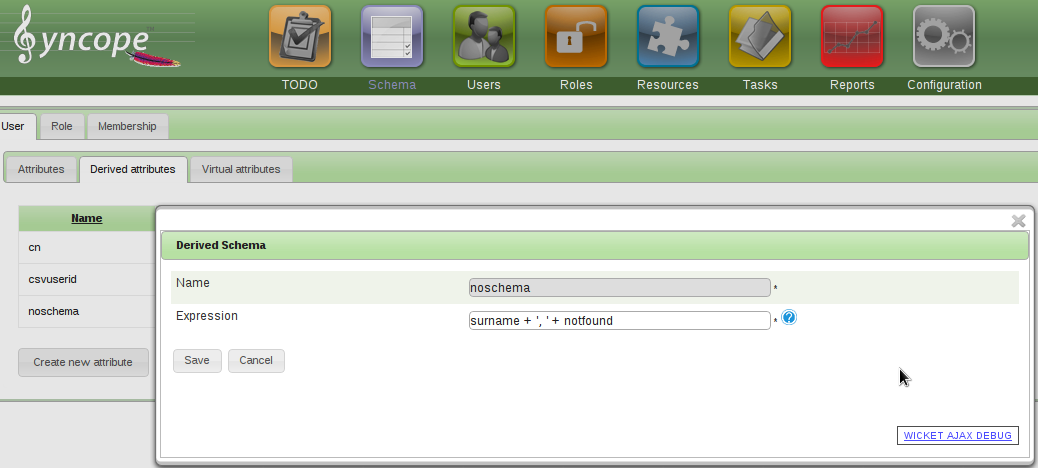
A questo punto quando si clicca sul punto interrogativo comparirà il tooltip informativo, quando si cliccherà di nuovo su di esso il tooltip scomparirà; ecco il risultato: